Context
Yousign is a SaaS offering an e-signature solution. As described in this 👉 case study, I actively contributed to the « Workflows » launch: an automation solution generating documents to sign.
This major feature aims to speed up the content preparation of recurring documents to sign.
How it works?
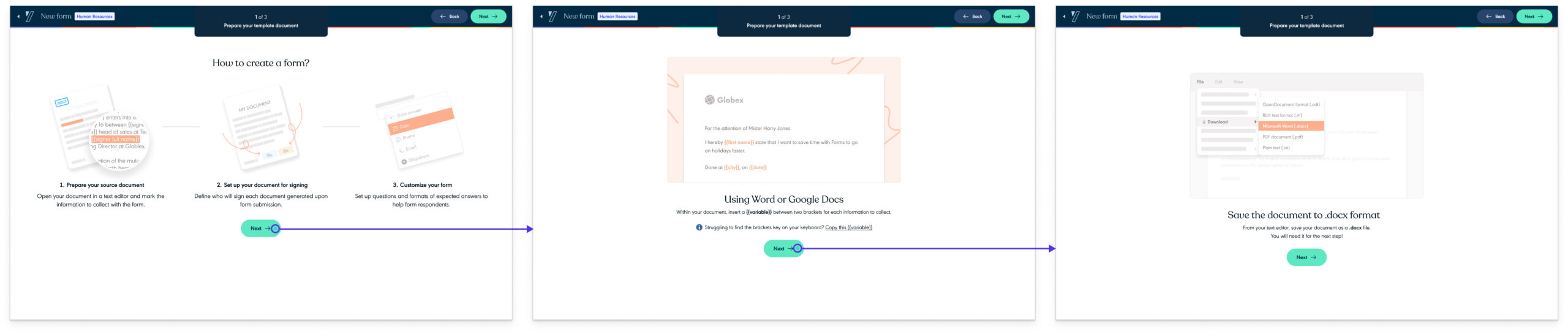
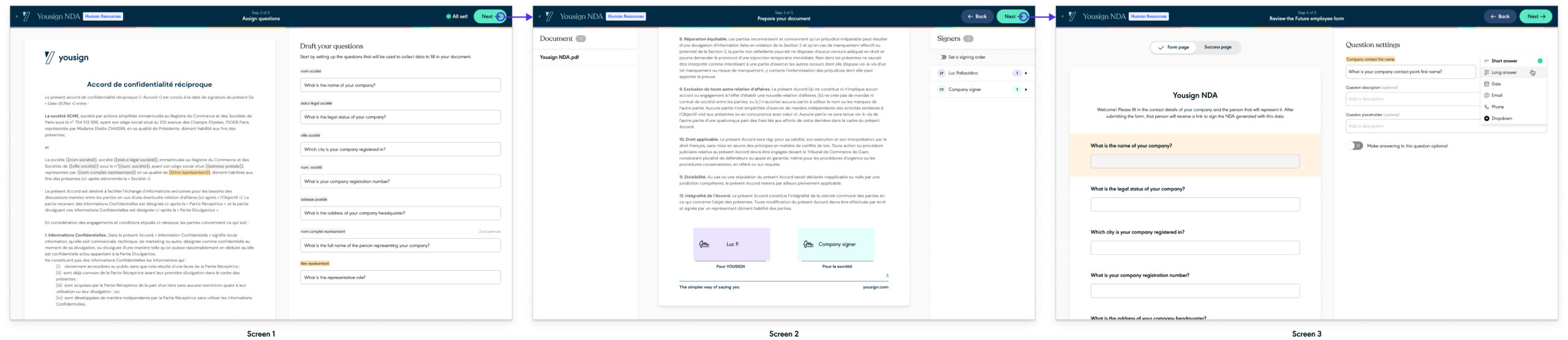
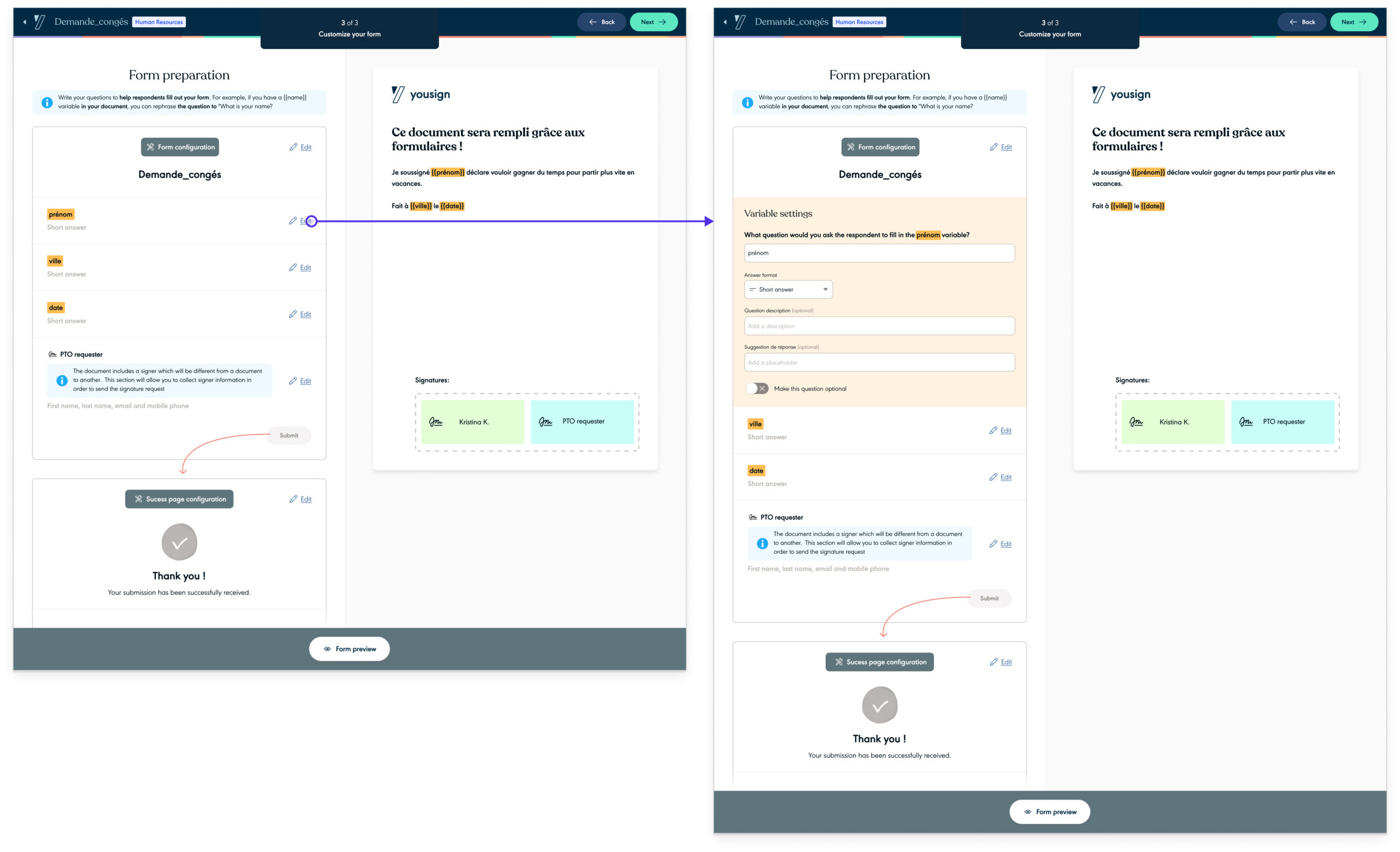
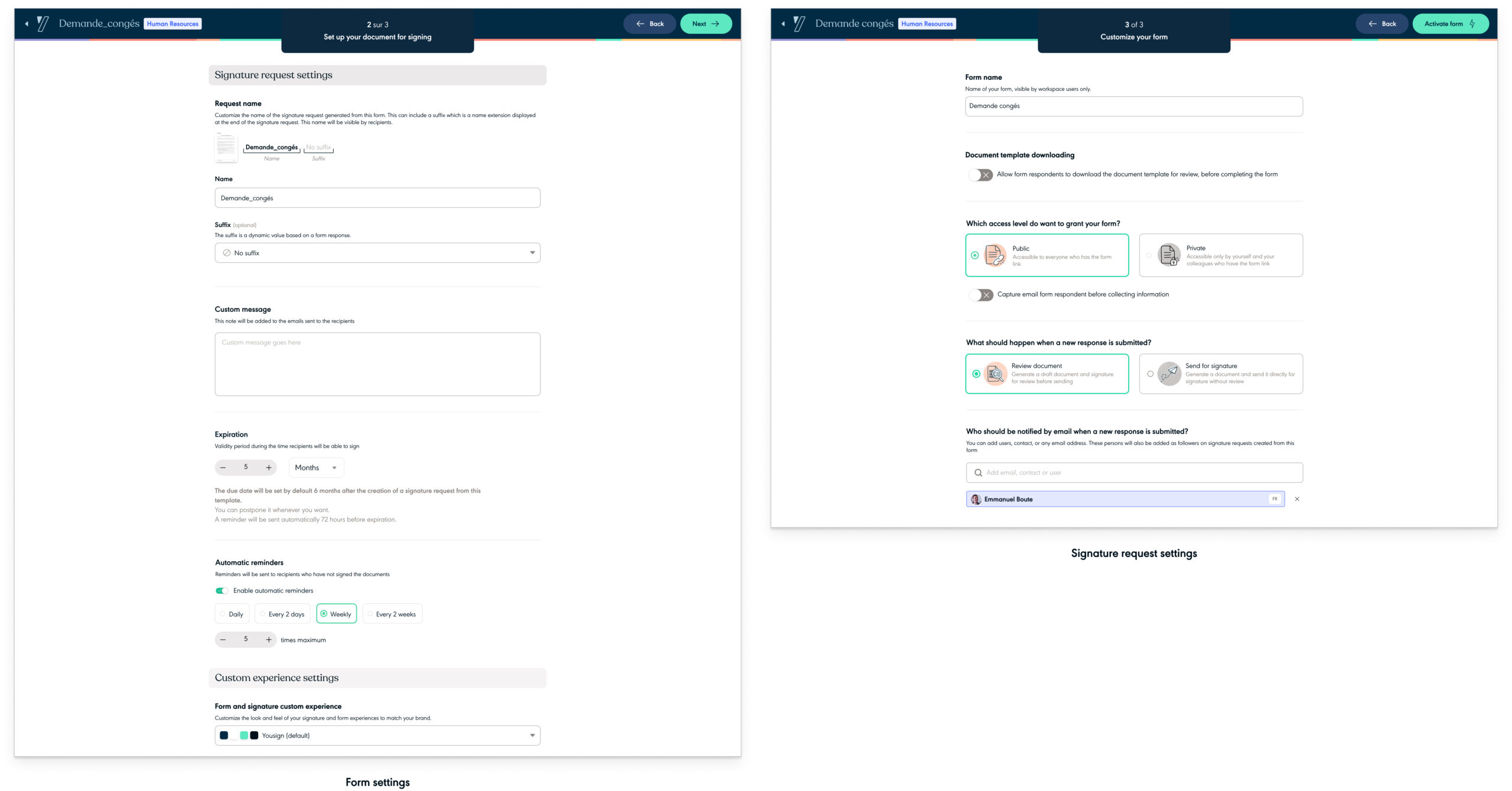
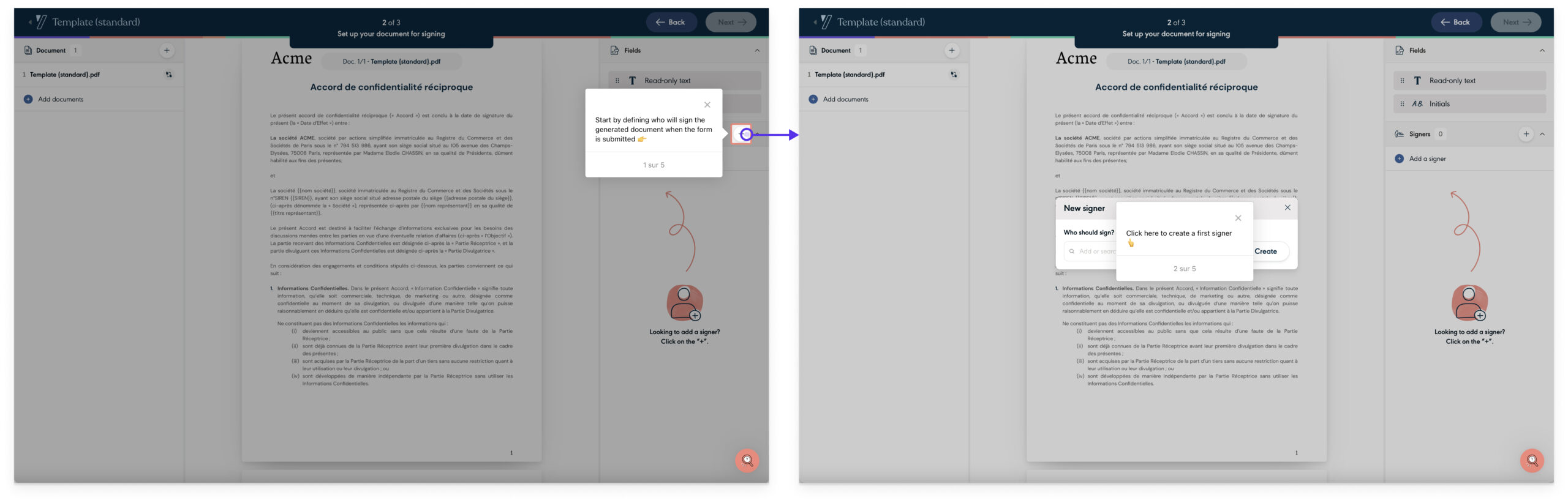
The Workflow creator inserts variables (blank areas) in the source document. From these variables, a form is automatically created. Each variable is linked to a form question. To make data collection smoother, it is possible to rephrase each variable into questions. Finally, the Workflow creation ends by adding signature fields (define who will have to sign the document).
The magic happens when the form is submitted. A document including collected form data is automatically generated and sent for signature to final recipients. Thanks to variables, data are properly inserted within the document.

Why continue working on this product?
The product’s version 1 did not perform as expected. However, our ambition was to this project a success. That’s why since the product launch, we have run major initiatives to improve our performance:
- a new product naming to reflect better what this product is all about (Workflows are now named « Forms »)
- a new pricing model,
- a new marketing positioning,
- offering a Forms trial on the most affordable Yousign plans,
- offering Forms in self-serve,
- new product features.
On top of these initiatives, we also wanted to identify what were the Forms adoption blockers. This is what I will be detailing here.
The problem we are trying to solve
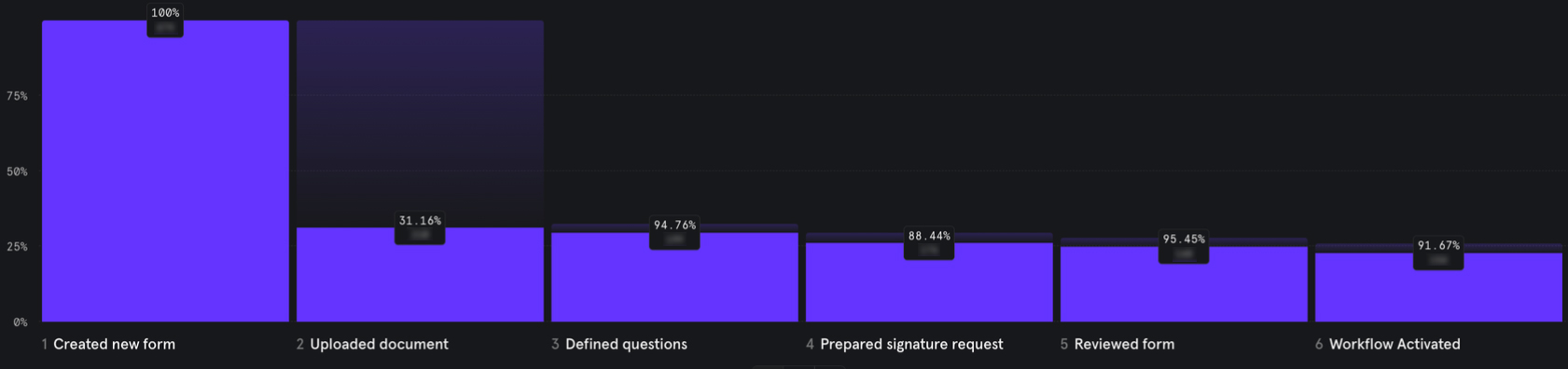
Forms are not used that much by existing customers: not so many documents are generated via our automation product.
Why is it a problem?
With Forms sold in self-serve, it is crucial to understand the product’s paint points as it can lead to losing sales.
Who are we designing for?
- HR officers,
- Legal officers.
Constraint
The main constraint was the organization. We had to sync with 2 other squads to ensure design changes we might do, fit existing product flows as well as upcoming ones.
What were the expected impacts?
- on users: save time, fewer errors, more compliance,
- on Yousign: MRR increase.