Improve listing readability
1. Improve contrasts and interactions
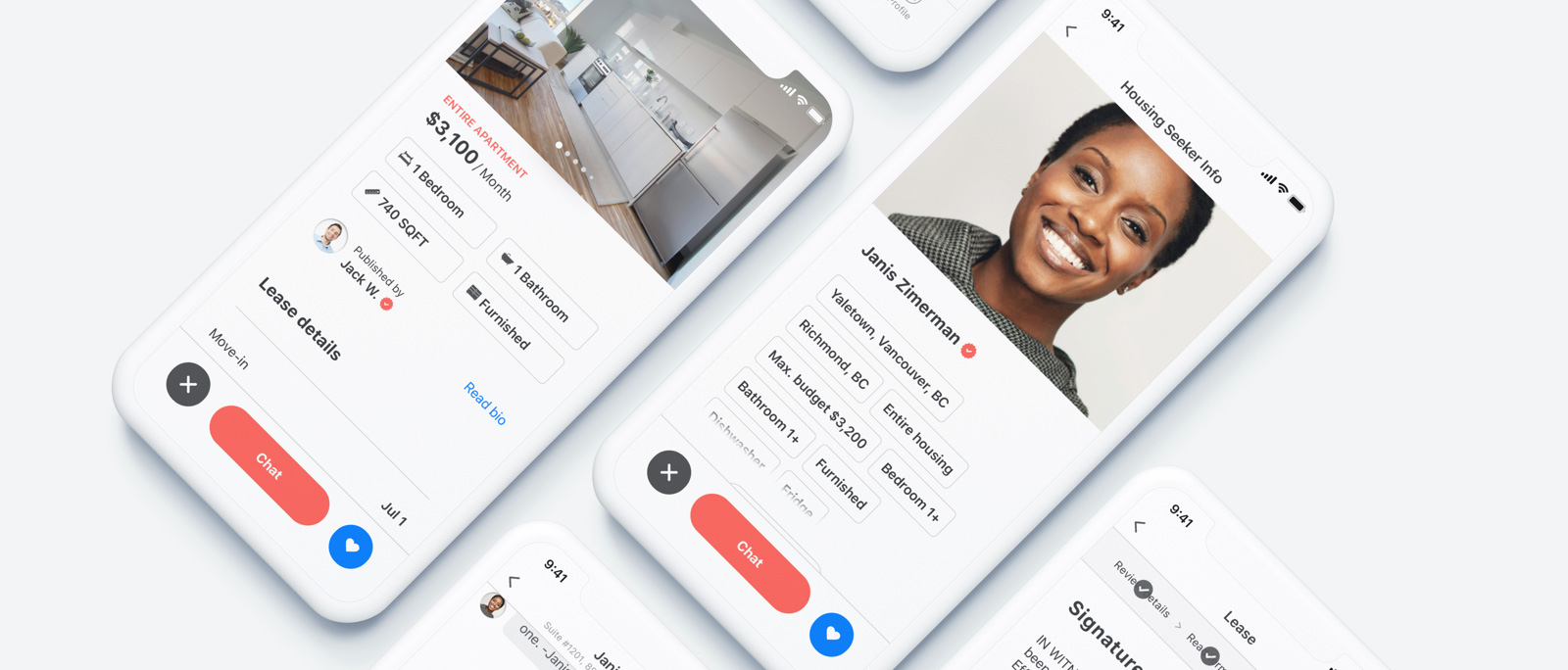
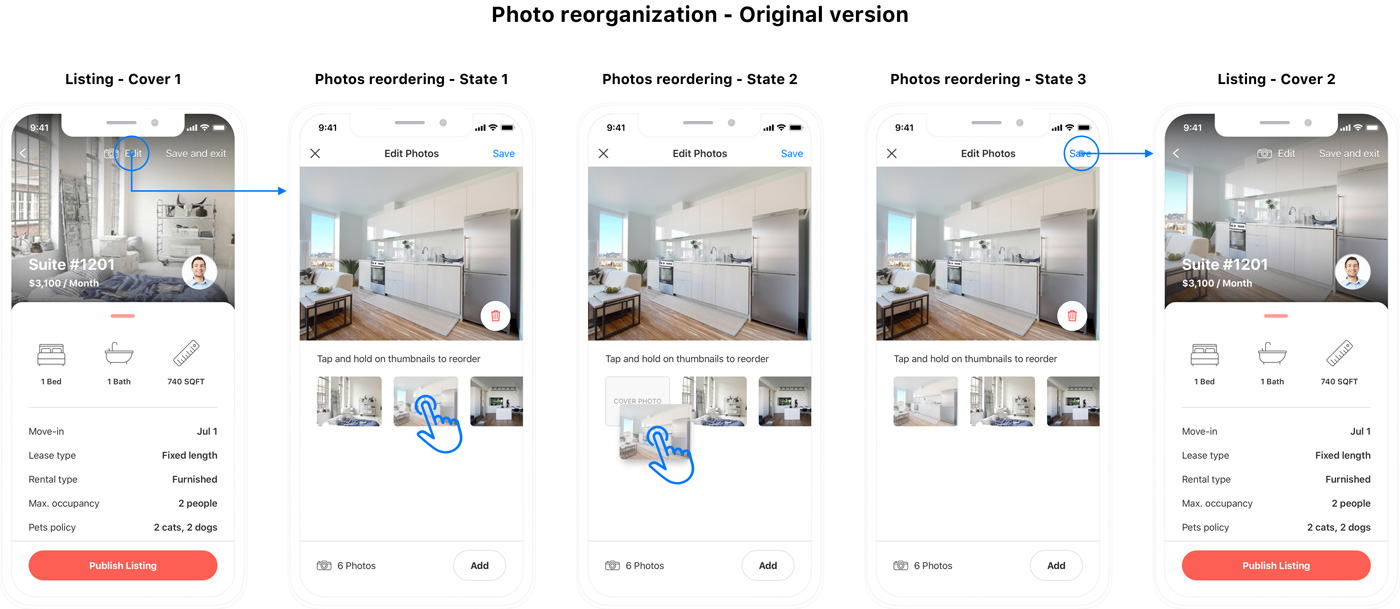
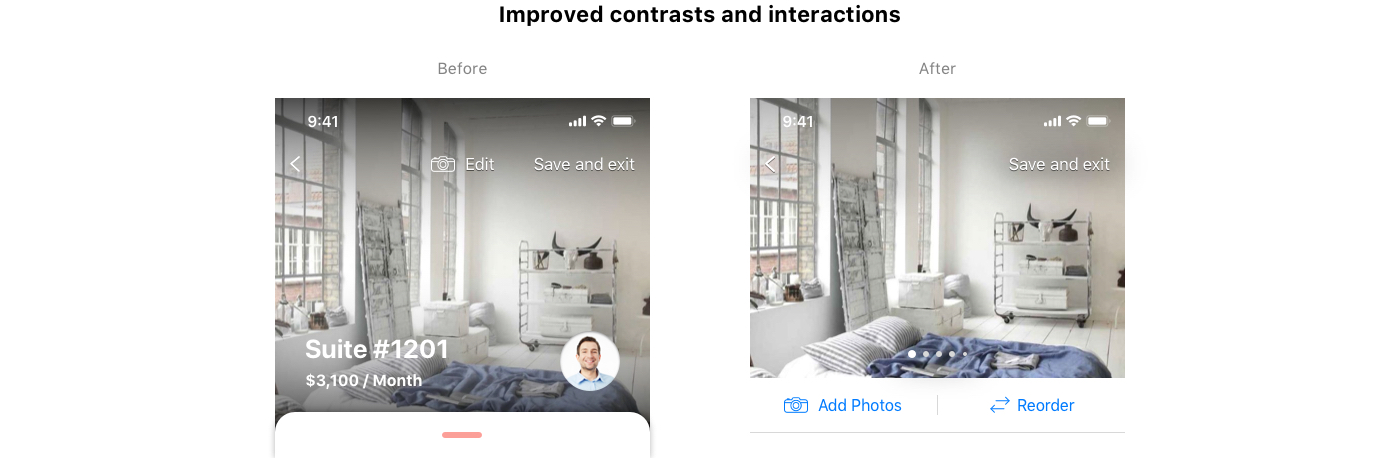
One thing that stood out when I looked at the existing listing template was the lack of visibility of the rent price. As the previous design direction was to display the price over the housing visual, the contrast was not really good. To make this information visible, the idea of the previous designer was to have a transparent dark overlay on the housing visual. By darkening the visual and displaying the rent price in white, the contrast was a bit better. When the previous designer created the listing template, the photo organizer tool did not exist. I had to find a spot on the template to access this feature without having to redesign this section. The only spot I found where it made sense to me, was the top middle part of the housing photo. I tried different variations: link text-only and short link text plus an icon. I chose the second option as it was the only one fitting the space I had, between the back button on the left end side, and the « Save and exit » link on the right end side. I finally labeled the call to action « Edit » and associated it with a camera icon to make the instruction clearer. It was not ideal but I already knew a listing template redesigning was coming.
Another element I was not satisfied with was the carousel. There was visually no hint indicating this area can be swiped. I actually discovered the interaction by playing with the application build. Similarly, I discovered the landlord/agent profile picture displayed over the housing visual was a call to action. Tapping on it drove the user to the landlord/agent profile.
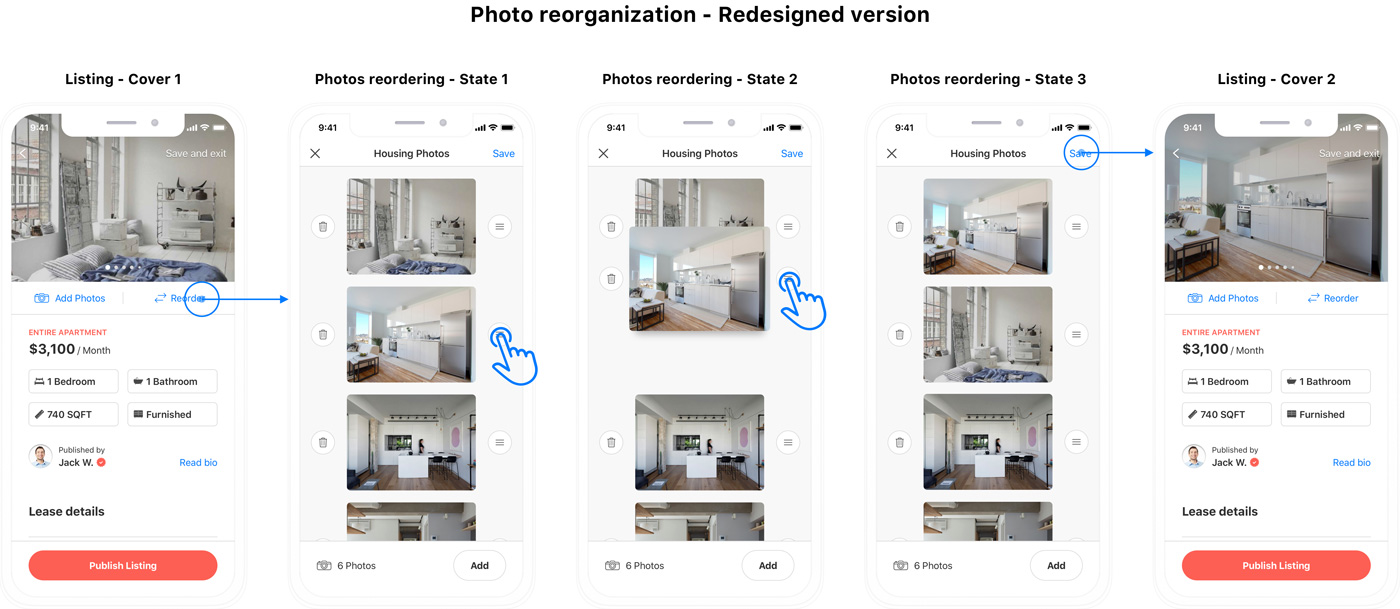
When I started to work on the redesign the idea was to keep the housing visual as-is, as it created a simplistic and immersive feeling. As I thought using a dark overlay was not giving justice to visuals. To me, photos are on the key decision-maker for choosing your next housing. I removed the original dark overlay and simply used a subtle gradient from the top to the middle of the visual. The intent was still to keep good visibility of the « Save and exit » and back buttons. I also reinforced the contrast by adding a transparent overlay with dark blurry touches behind the call to action.
Regarding the call to action to access the photo reorganizer, I finally chose to move it right under the visual. Following the redesign of this component, the « edit » button became two calls to action: « Add photos » and « Reorder ». Adding a second once reduces the number of taps to add more photos. As a reminder with the previous approach, the user had to tap first on « edit and then tap on « Add » on another screen to add more photos (see the « Improve photos reorganization » section for details).
Lastly, I focused my attention on the photo component to make clear to users it is a carousel. Using a commonly used design pattern, I created over the photo, a pagination system represented by dots. Each dot represents a photo. To keep this pagination elegant, the number of dots is limited to 5. However, the housing seeker will be able to browse all photos. Thanks to a horizontal scroll animation, the user will understand there are still more photos to swipe.