TV Series
Second screen application
We’ve teamed up with an American TV channel to create a second screen experience demo for a famous TV show. Thanks to watermarking technology, this tablet synced experience displays flashcards based on what’s playing on TV. Displayed flashcards can be informational ones like a summary of the previous episode, actors’ biographies or advertisements where the user is encouraged to watch an ad to accumulate points. These points are then used to get rewards.
On this project the main challenge was to define the two navigation levels. The first one was the timeline where flashcards appear one after another. Located at the bottom of the screen, the timeline looks like a stripe where each flashcard is represented by a thumbnail and a title. The currently displayed flashcard is highlighted with a distinctive border. Flashcards appear automatically in the timeline, pushing older ones towards the right as they do so.
The second navigation level was for the informational flashcards themselves. Indeed, some flashcards entitled «in this scene» not only showcased character descriptions but also the actors embodying them. So to avoid flooding the user during the second screen experience, I had to find the best way to split this information in a simple navigation system.
Realization
- Wireframes
Tool used
- Illustrator
Release date
- Fall 2013
 Visual Design - Episode recap flashcard
Visual Design - Episode recap flashcard
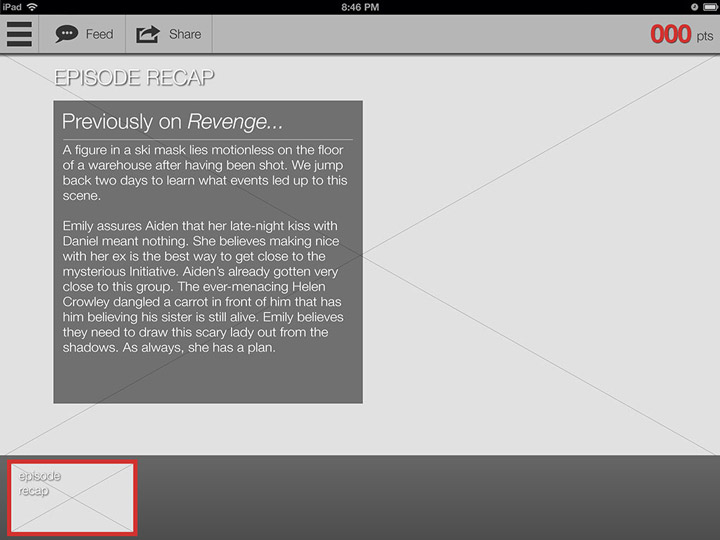
 Wireframe - Episode recap flashcard
Wireframe - Episode recap flashcard
 Visual Design - Ad break flashcard - Listening
Visual Design - Ad break flashcard - Listening
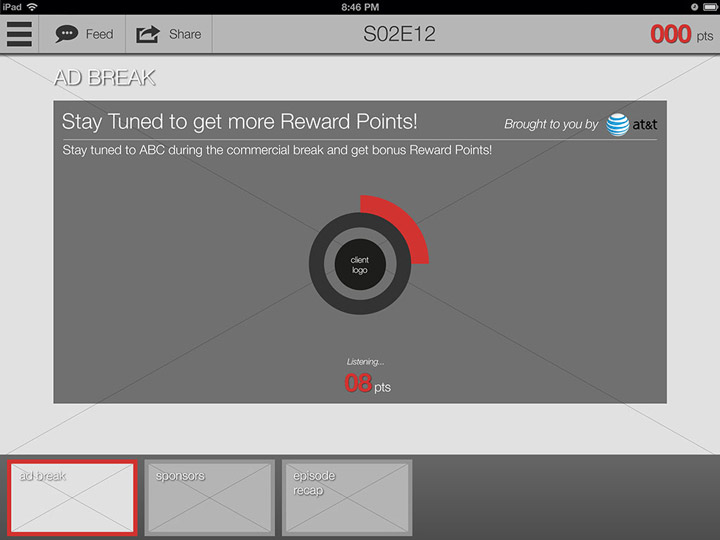
 Wireframe - Ad break flashcard - Listening
Wireframe - Ad break flashcard - Listening
 Visual Design - Ad break flashcard - Gift certificate
Visual Design - Ad break flashcard - Gift certificate
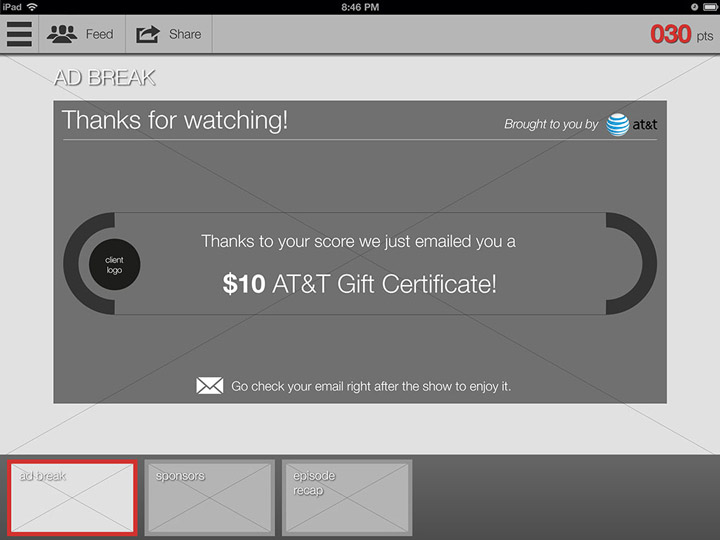
 Wireframe - Ad break flashcard - Gift certificate
Wireframe - Ad break flashcard - Gift certificate
 Visual Design - In this scene flashcard
Visual Design - In this scene flashcard
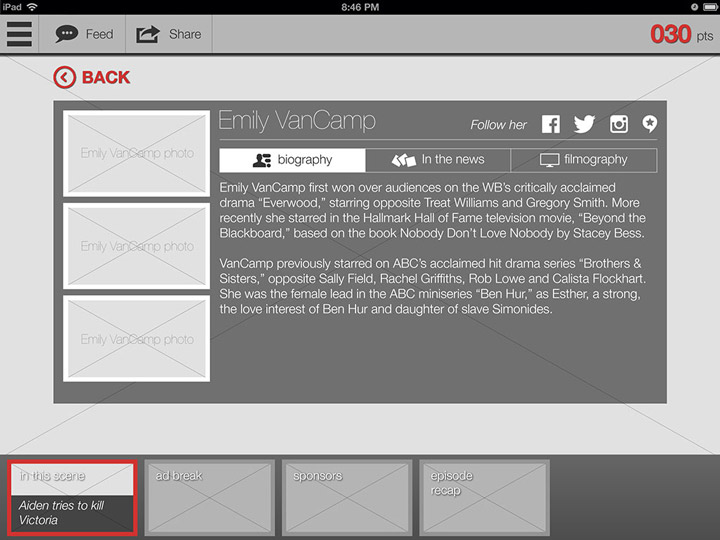
 Wireframe - In this scene flashcard
Wireframe - In this scene flashcard