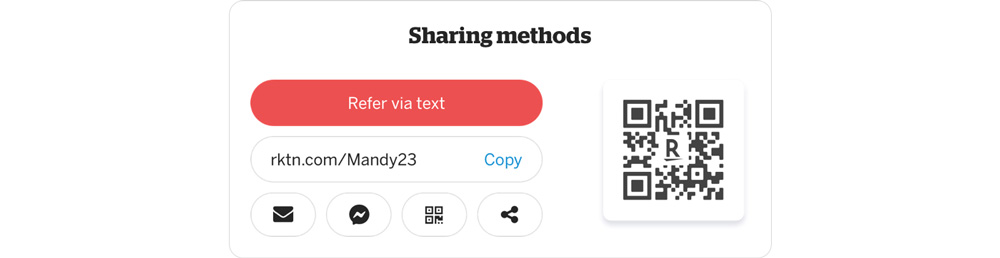
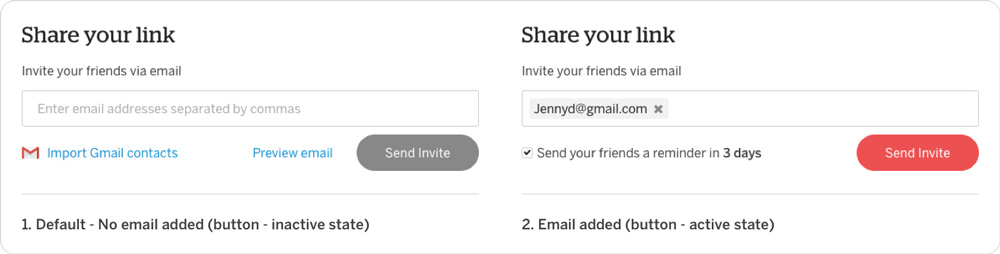
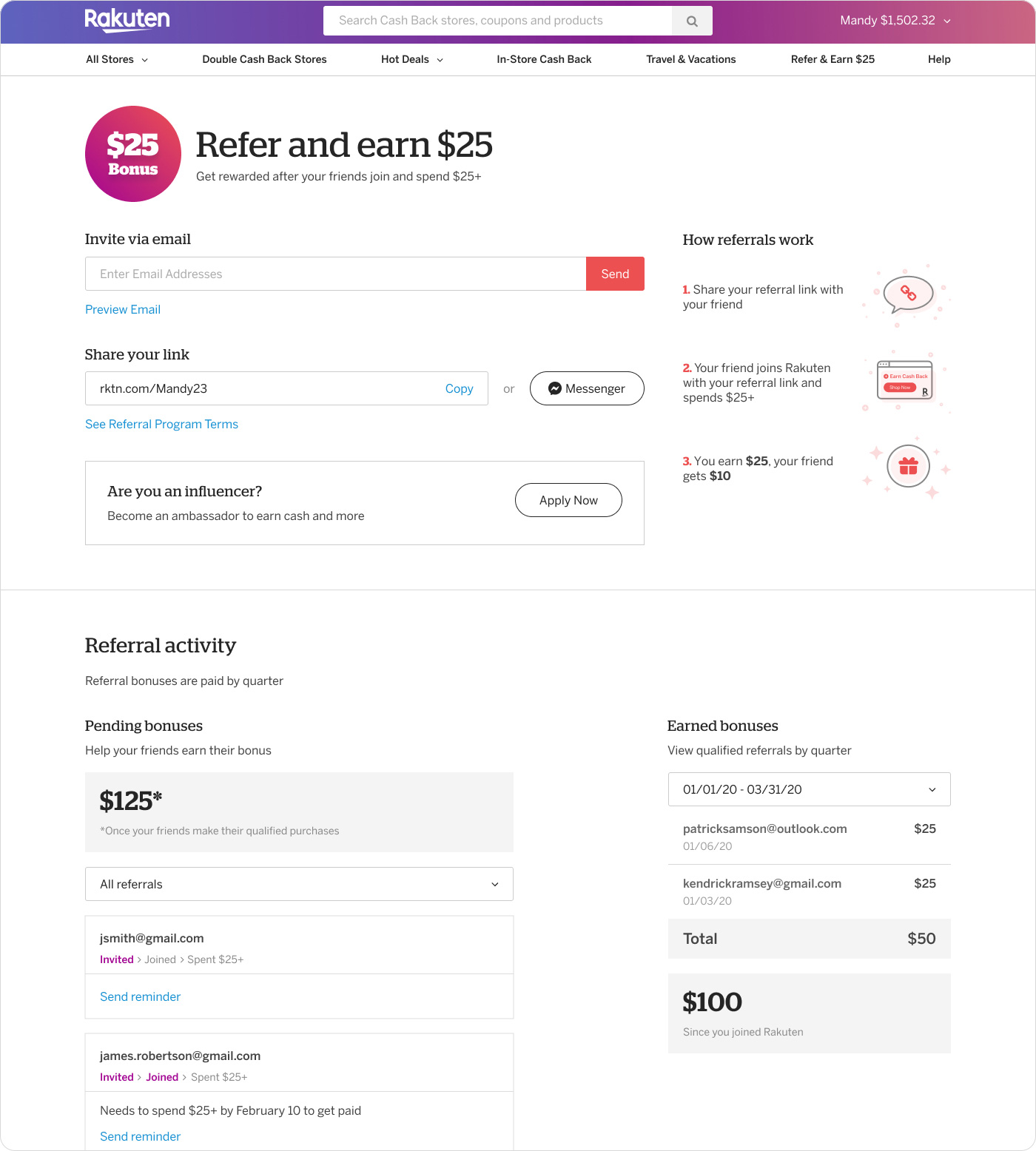
The first element I improved was the interaction around the button allowing users to send email invites. In the current design, the email component does not provide any visual feedback to indicate whenever the user can click on the « Send email » button to invite friends.
This is why I introduced states on this button. An inactive one to indicate the button is not clickable and active one to indicate it is clickable, meaning that the component is now ready to send invitation(s).
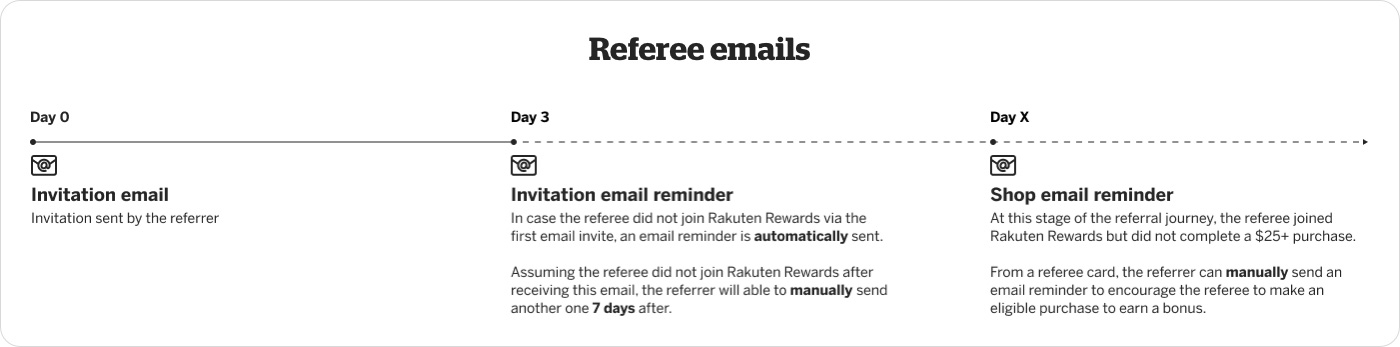
From my research, I also learned users care about not spaming their friends. That’s why I took care of not to overflooding users with too many emails as they already received a lot from other companies.
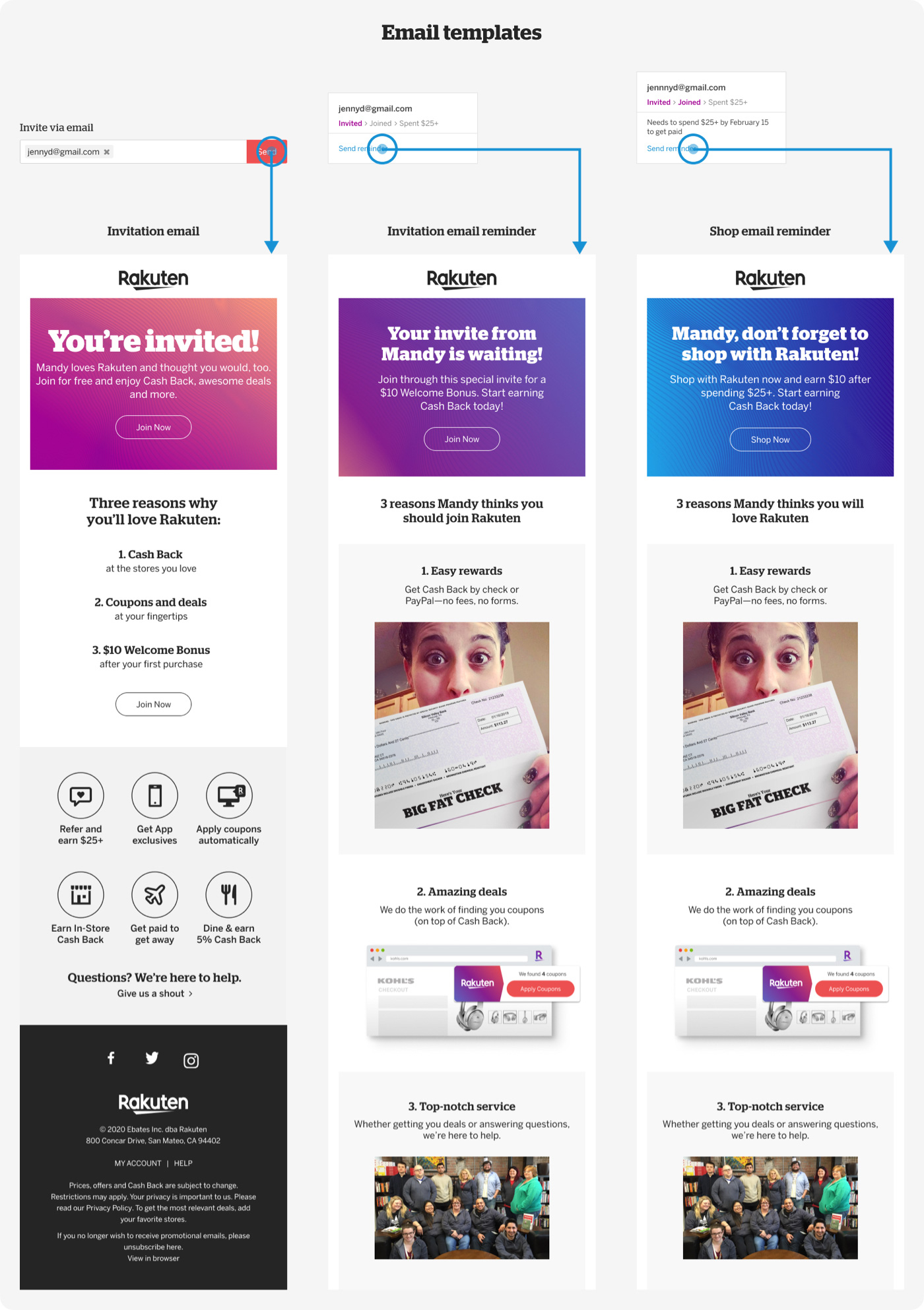
In the current design, once a friend received an email invite and did not sign up for Rakuten Rewards, another email will be automatically sent out 3 days later after the initial one. Similarly to other brands using an email referral component, I chose to give more control to the referrer. This is why after entering friend email(s) in the email field, the referrer will see a checkbox to automatically send or not an email reminder.
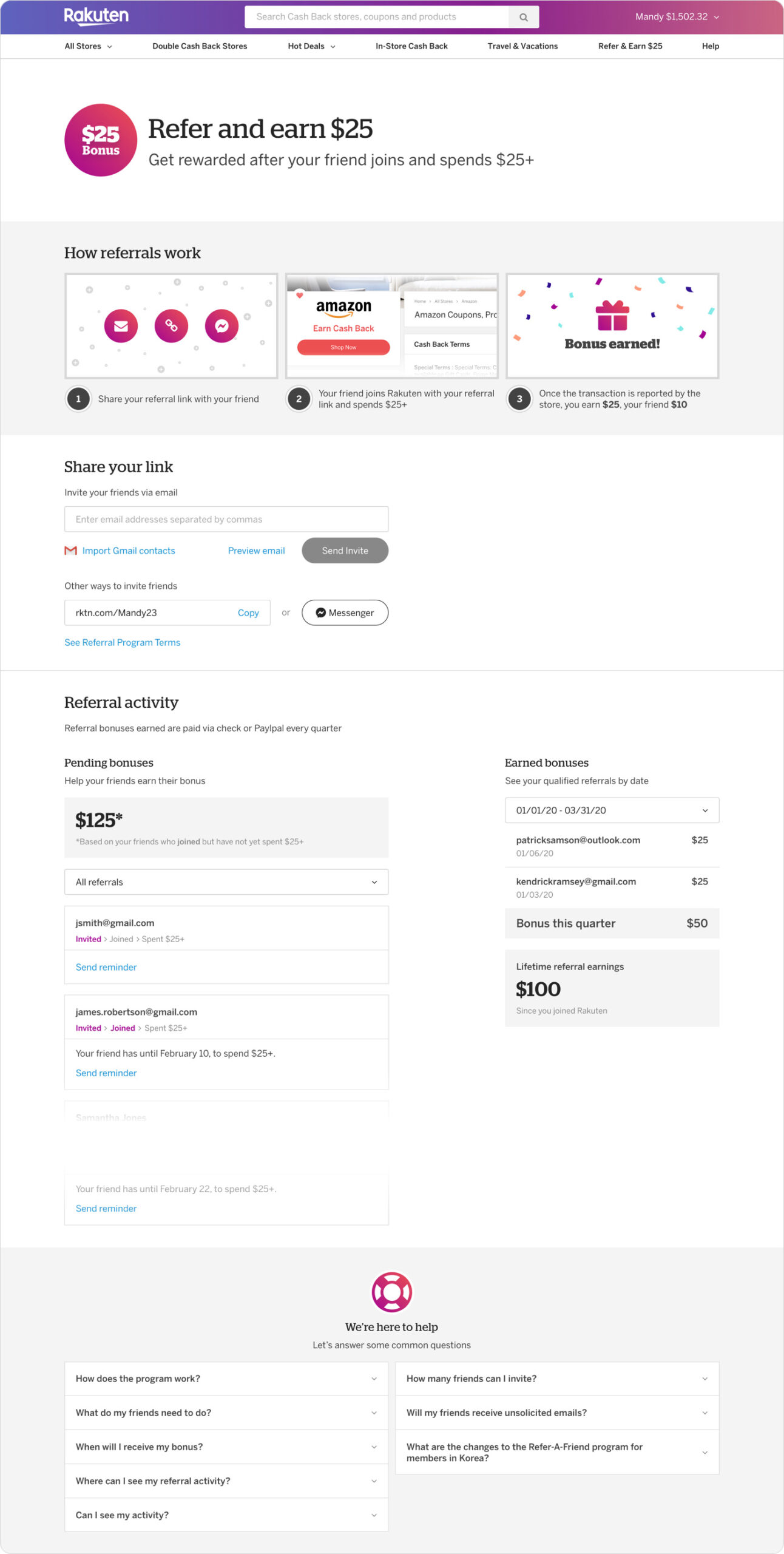
Desktop – Usability test 1
Following the same setup as my Mobile web ones, I usability tested to evaluate my design.
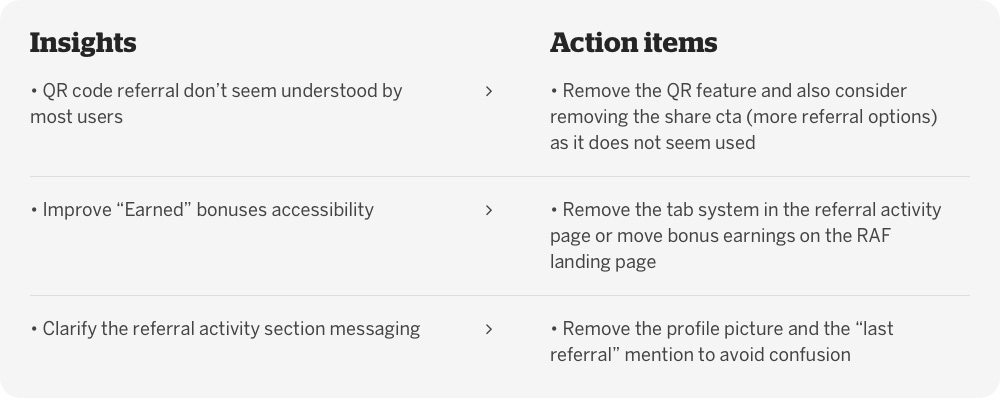
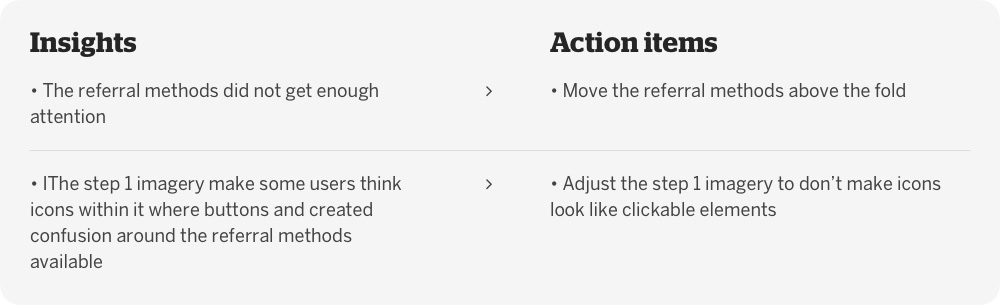
Here were the pain points revealed by the test: