Design – Phase 2
Enriching the e-commerce platform
The client was pretty happy with the direction we took. After graduating from my design school, he got back to me, asking if I would be interested in resuming the project. I accepted and resume the project where we left it. From there I was working on my own, reporting directly to the client (one of two co-founders).
When we resumed our collaboration my client told me they wanted to enrich their e-commerce platform. In addition to their meal kits subscription service, the co-founders wanted to create a marketplace where they would sell food products from their local partners. They wanted to start with a limited range of products to evaluate the potential of this new business line. Regarding logistics, they did have enough resources to offer flexible delivery dates.
Those explain the following business requirements:
• Filter products by categories
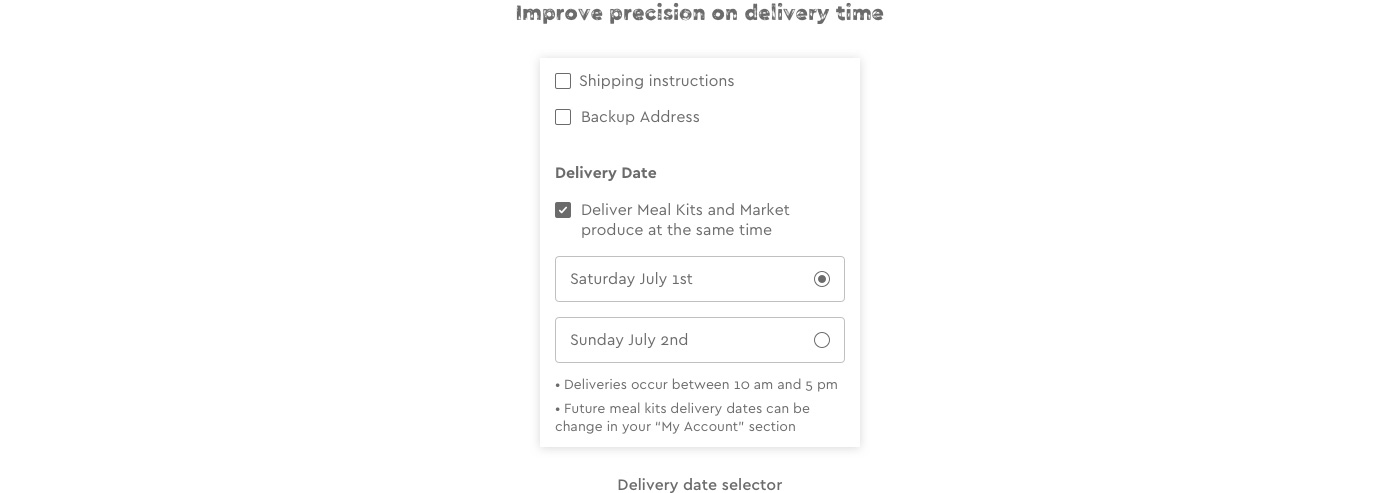
• Delivery days and timeframes should be the same as the ones for meal kits.
• Delivery will be free for $65+ orders
In addition to this new business, the co-founder also wanted to offer more flexibility to customers. Here were their business requirements:
• Order now up to 6 meal kits per delivery (versus 4 only before)
• Add new delivery pace: every week, 2 weeks or month (versus every week only before)
• Allow users to order meal kits without subscribing to a plan
Finally, the client also wanted to let customers order in larger quantities, ingredients coming from their meal kits.
The challenge
With those new requirements in mind, the first thing I did was to run another quick competition analysis. Compared to the first one, I focused on specific competitors. I was looking for companies offering on the same platform, a “traditional” e-commerce experience (pay for you add in your shopping cart), and a subscription-based model.
At that time I only found one competitor offering this kind of experience: Blue Apron. I analyzed their purchase experience and noticed they treated their 2 business lines in separate checkout flows. For users, it meant it was impossible to subscribe to a meal kits plan and purchase products in the same order. I did not know why they did it this way but I assume it was to offer a clear user experience.
The challenge of offering a unified experience was double:
1. How to keep the checkout flow simple without creating funnels?
When you design a traditional e-commerce experience or subscription-based model, your goal as a designer is to create the simplest, sometimes shortest checkout flows to optimize your conversion (visitors placing orders). With a unified approach, you don’t want to influence users’ behaviors as you don’t know what are their intentions: subscribing to a plan, shop products, or both.
2. How to keep clear communication?
How to make clear that on one end they will receive recurring deliveries (meal kits plans) and the other a single delivery (product purchase). Also to me, users who order on other e-commerce platforms expect to be able to select a more or less fast delivery
This is with those elements in mind that I explained to my client she should have different purchase flows to keep the experience as simple and efficient as possible. Unfortunately, this is not the direction we took and I had to design a unified experience.
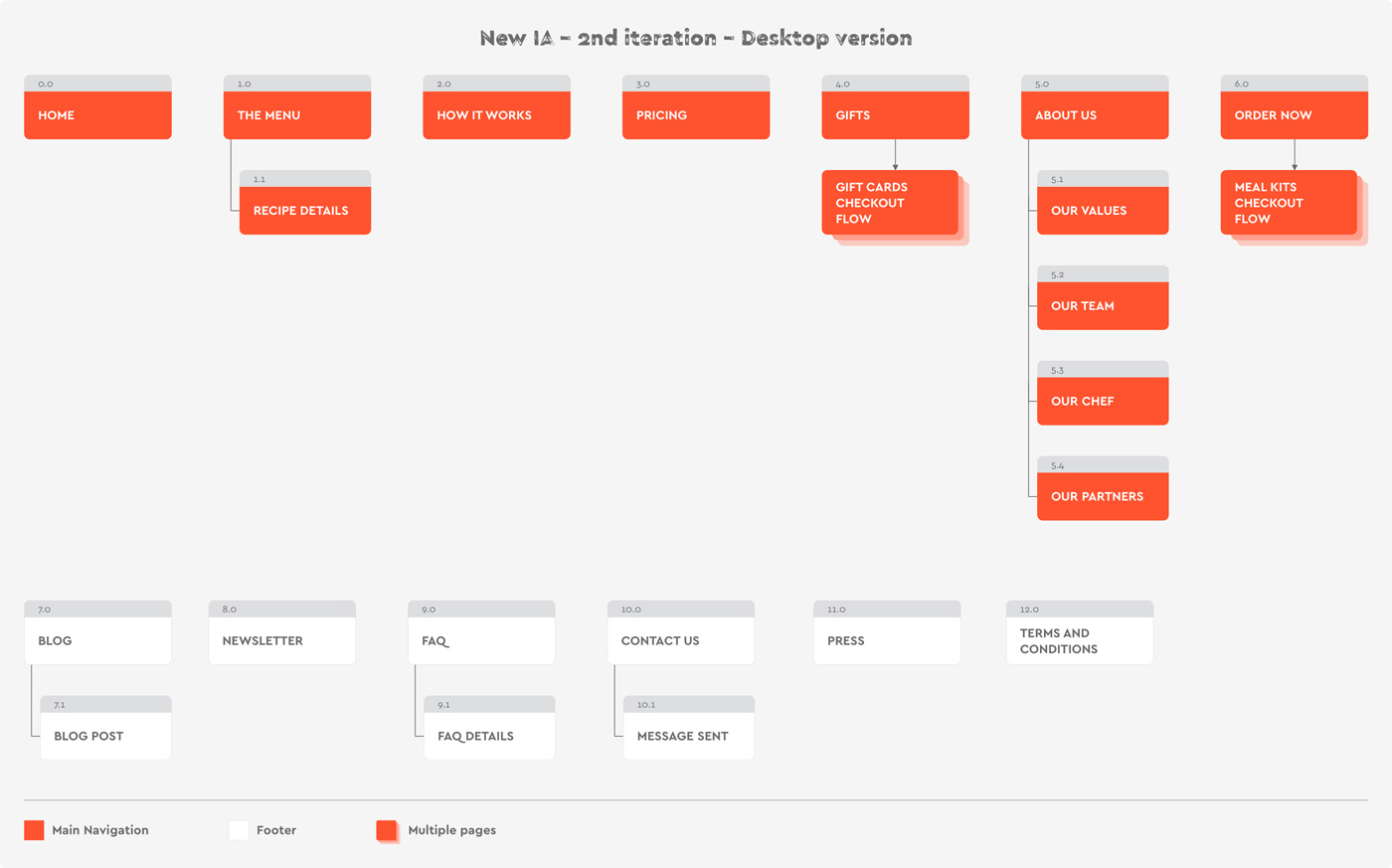
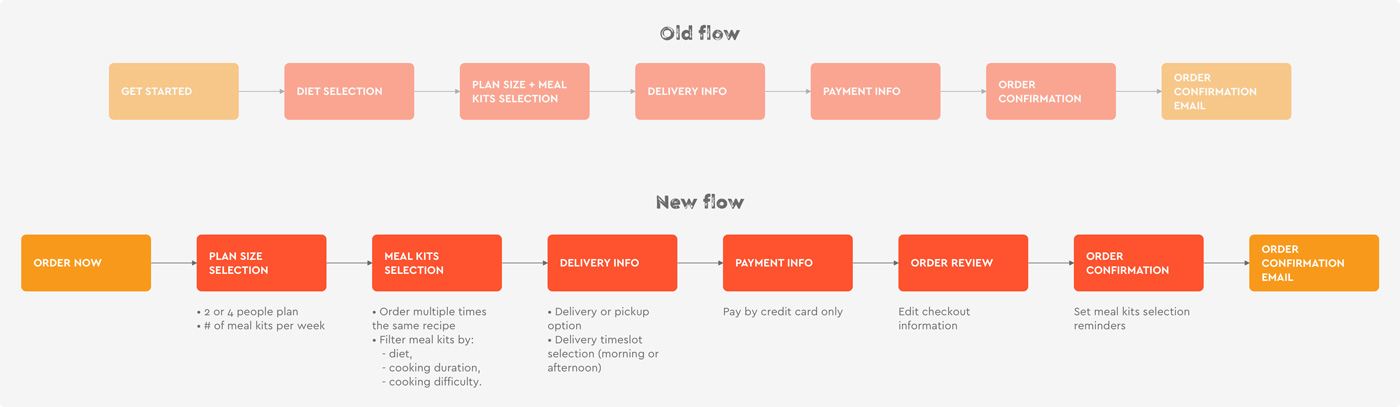
Design iteration 3
Designing iteration 3, I had to change a lot of things. Some changes were related to the new features I had to include. Some others were made because I found there was maybe a better way to solve the problem. Here is what changed compared to the previous iteration:
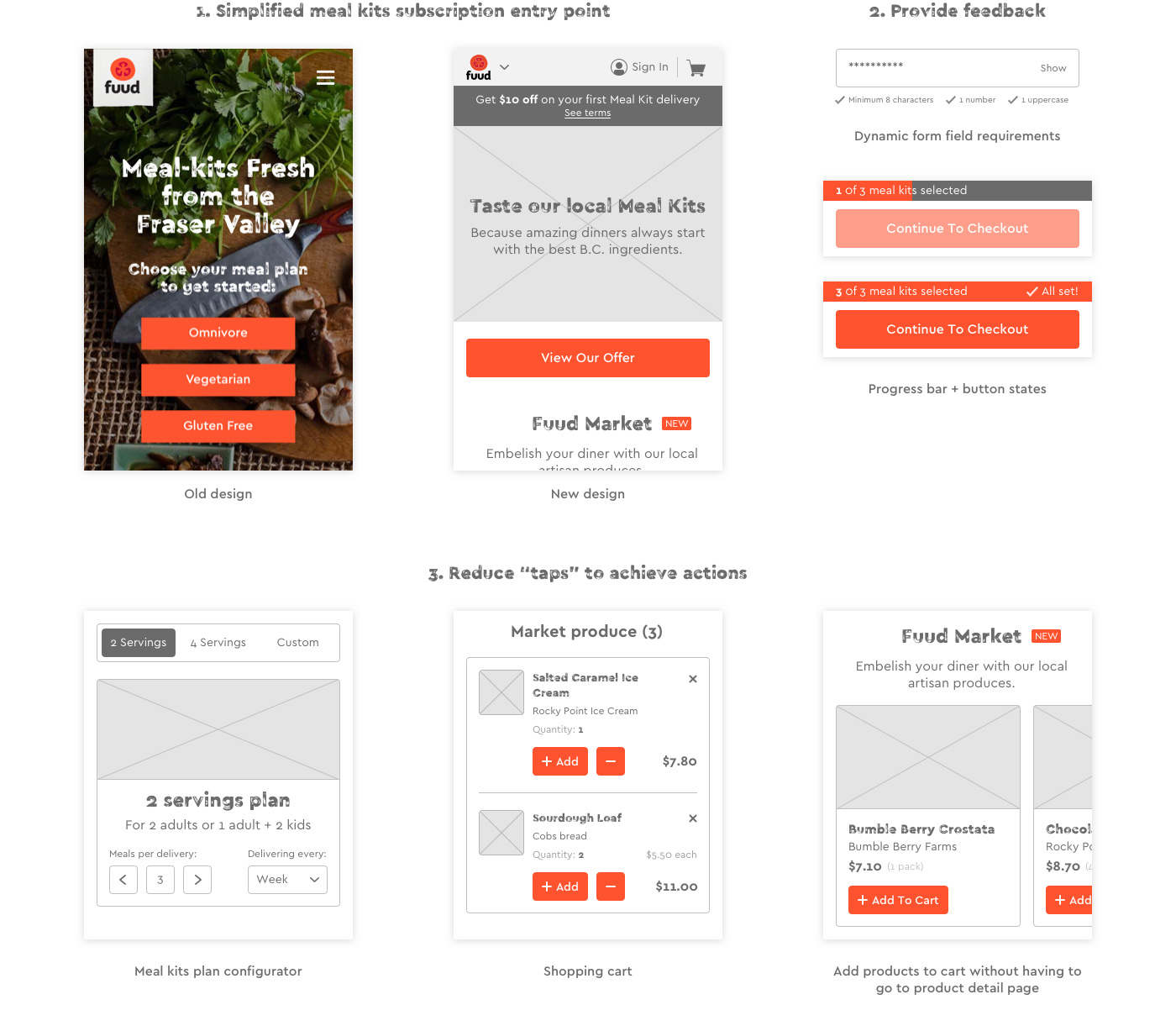
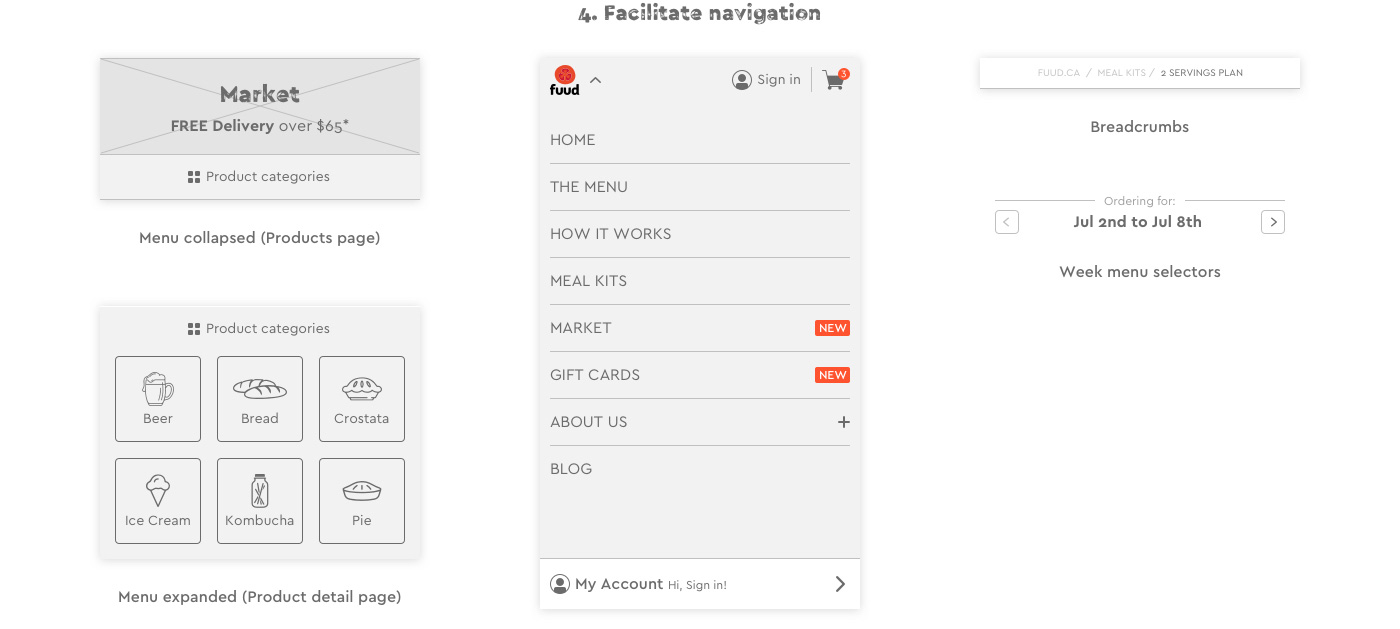
• Revamped the header.
• Added a Market products section (market products category page, product detail page).
• Allow users to order meal kits not only from the upcoming menu but also those which will be offered the following weeks.
• Revamped plan selection page.
• Revamped meal kits selection page.
• Revamped how the checkout process is broken down (from multiple checkout pages to one including all required information).
• Removed the status order. As meal kits and Market products deliveries occur the same days every week (Saturday or Sunday depending on user choice), I realized that keeping this component did not bring any added value for users.