CASE STUDY
Elly: Room/roommate finder mobile application
Context
With a moderate climate, an awesome panorama, and an economic dynamism, Vancouver is often mentioned among the best places to live in the world. Victim of its own success, the city has become the most expensive one to live in Canada. Because of an imbalance between the offer and the request, finding a place to live in at a decent price is challenging.
This is after looking for a shared accommodation I have decided to tackle this issue. From this search experience, I have kept in mind a couple of pain points I wanted to solve:
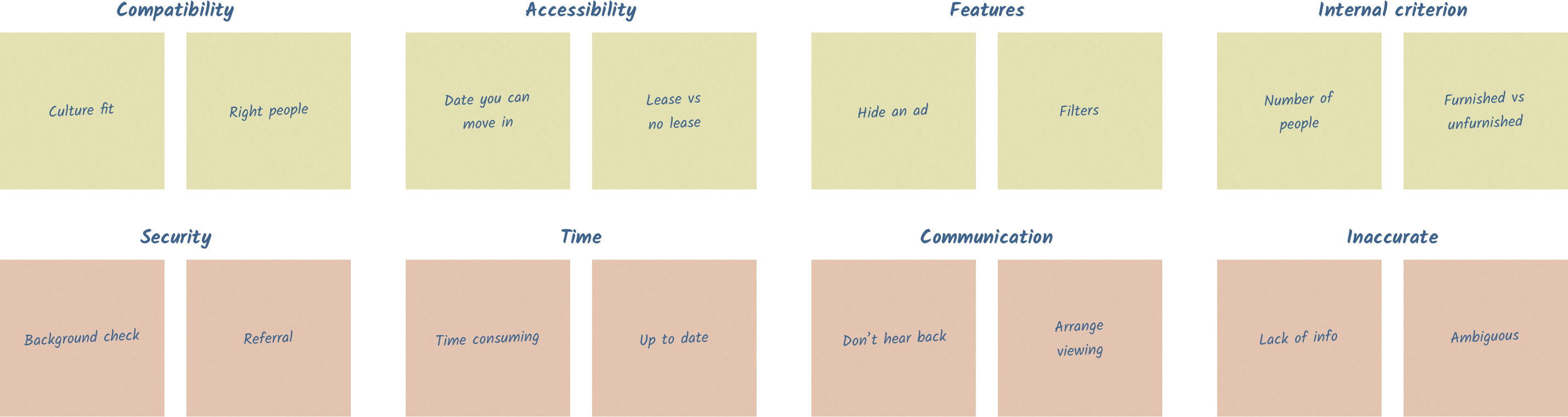
- Time, it takes a lot of time to search for places matching my expectations
- Communication, arrange a viewing was complicated because I had to sync my calendar with the one of ad poster
- Trust, you never know if the persons you gonna live with are trustworthy
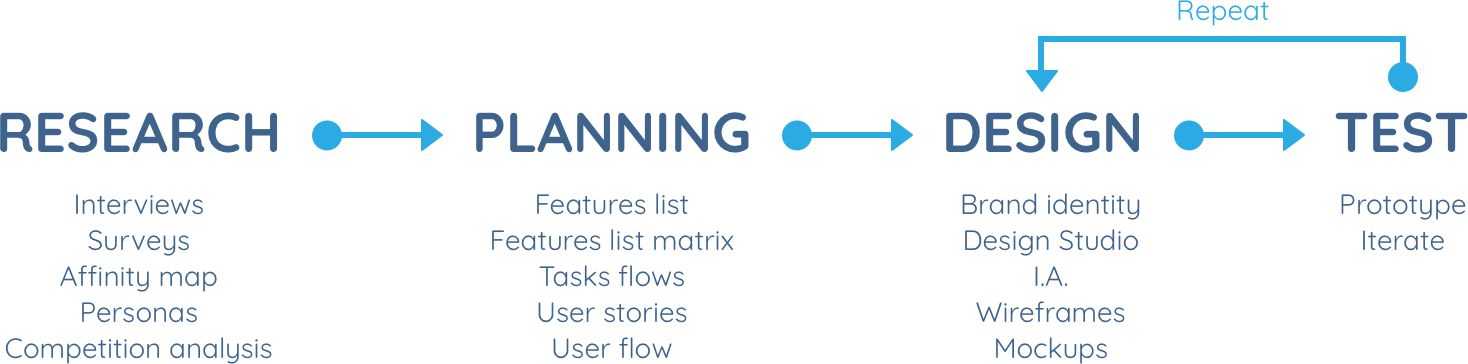
To come up with a solution to this problem, I teamed up with another UX/UI Designer. Considering we only got 3 weeks to present a concept, our objective was to build a MVP. Based on our assumptions, we thought the best way to demonstrate our product value was to design a mobile application.